BWell Brief
BWell Brief
BWell: Corporate Wellness App
BWell helps employees track their current lifestyle and health choices while simultaneously enabling their employers and BWell agents to leverage the collected data to make informed decisions on health care coverage. As an early stage start-up, the initial opportunity for BWell was to define and validate the product's MVP features and create information architecture to inform the necessary back-end function, which would jumpstart the app development should it receive further funding.
Investigate
INTERVIEWS, MARKET RESEARCH, COMPARATIVE ANALYSIS
What are the business goals? What are users behaviors and needs? Finding the answers to these questions involved speaking to stakeholders and researching the market. I followed the lean UX method, which involved interviewing corporate wellness consultants to clarify assumptions about users, and gathering existing data and research.
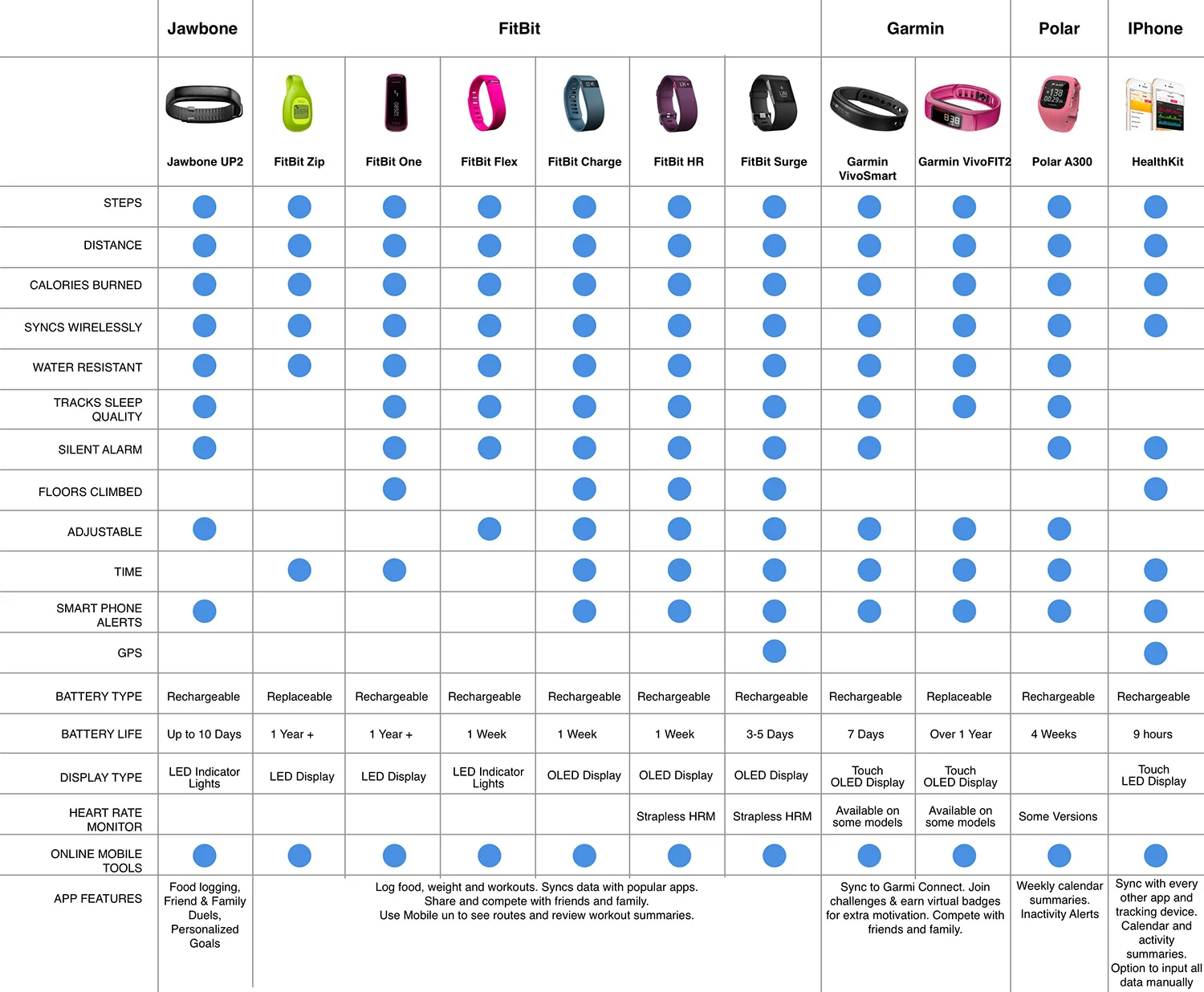
It would be necessary for BWell to draw API data from existing tracking devices to gather employee data. We wanted to start comparing these devices and their platforms to inform the possibilities of our product features. BWell later attained a partnership with Jawbone and Fitbit, which we found to be the most comprehensive devices. Below are my research notes, and comparative analysis
Decipher + Empathize
Personas, feature prioritization
After gathering preliminary research, I wanted to define and understand the users, This would help refine the product goals and help establish an MVP. I began by creating 3 primary personas to represent the distinct users of this app: The Employer, the BWell Consultant, and the Employee. My research also influenced the need for 2 further personas using the Employee User Interface; the Employee's Dependent, and the Reluctant Employee.
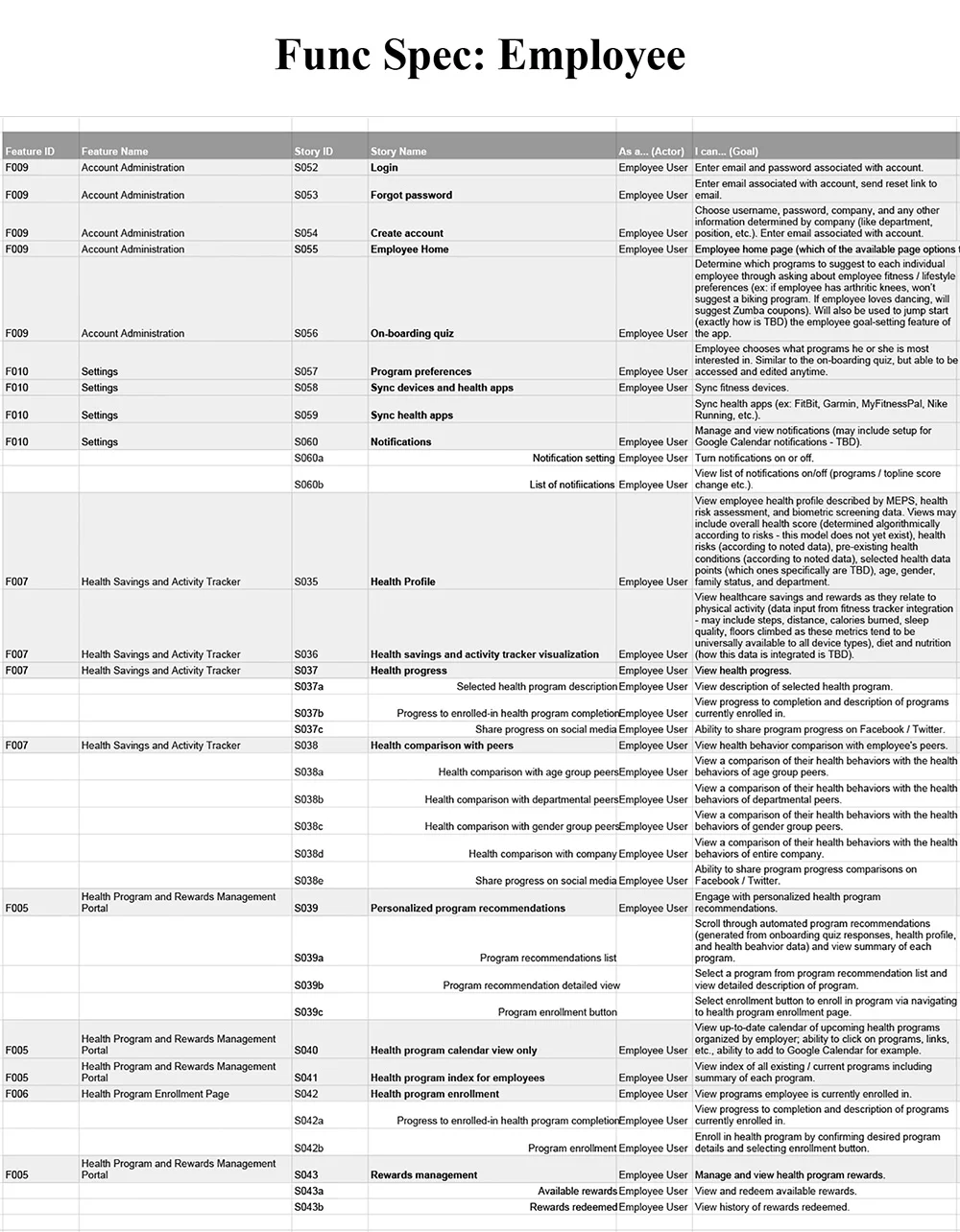
I analyzed each Persona's needs, pain points, and motivations. Considering the users, business goals, and technical constraints, I was able to identify the most important features to lead the user stories and further define the MVP.
Build
USER STORIES, SITE MAPs, INFORMATION ARCHITECTURE
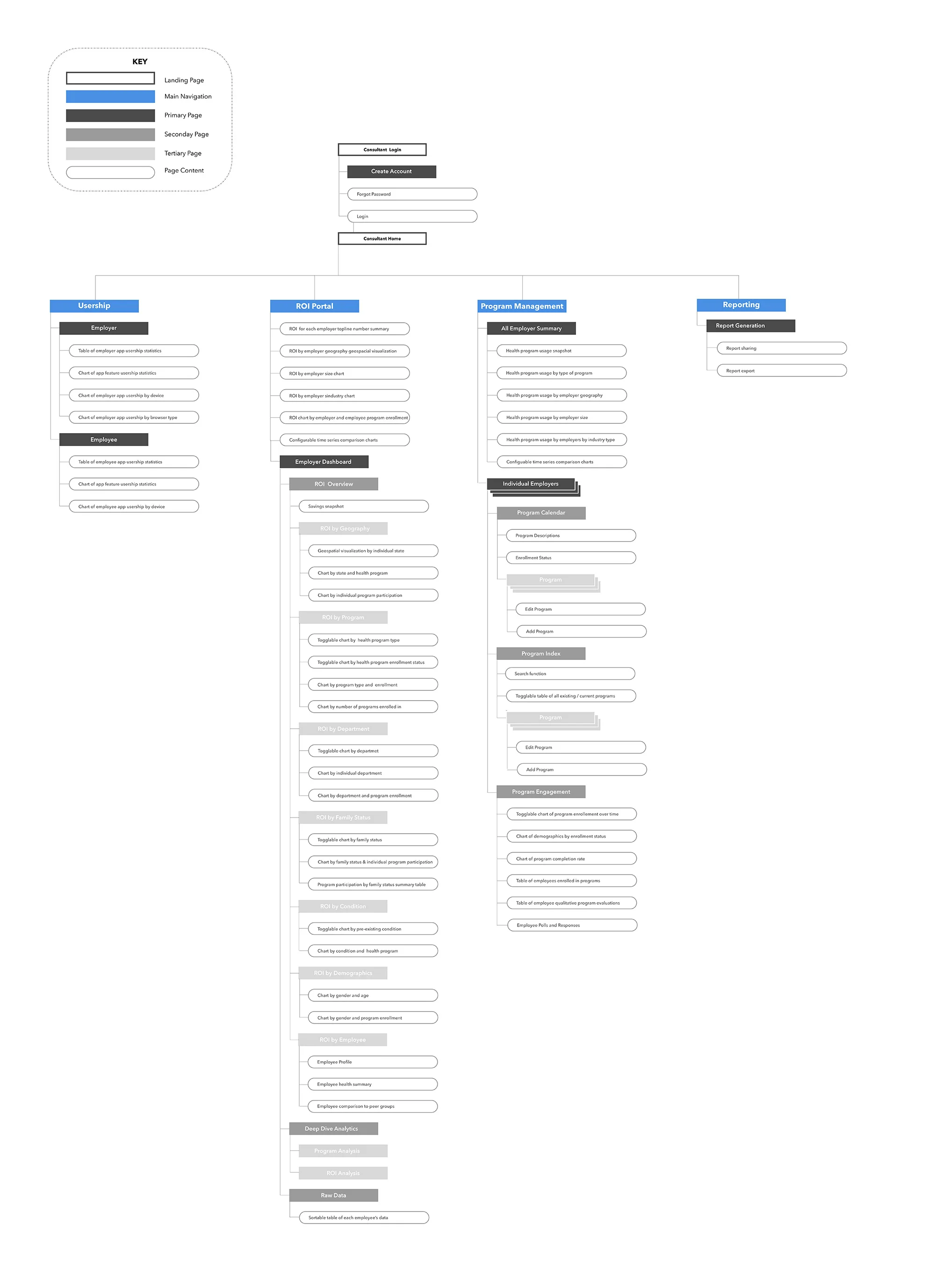
The final deliverable was a site map outlining the information architecture for each of the three User Interfaces. Considering each persona, user stories were created to outline the functional specifications, which helped to lead and validate the site map. The map is thorough enough to hand off to a development team to start building the app's back end while still in the design phases.